THE THOR(ザ・トール)のグローバルメニューはWordPressでサイトを初めてから序盤に設定しておきたい項目の一つです。
今回はヘッダー・フッターそれぞれにカスタマイズ追加する方法をご紹介します。
目次
グローバルメニューって?
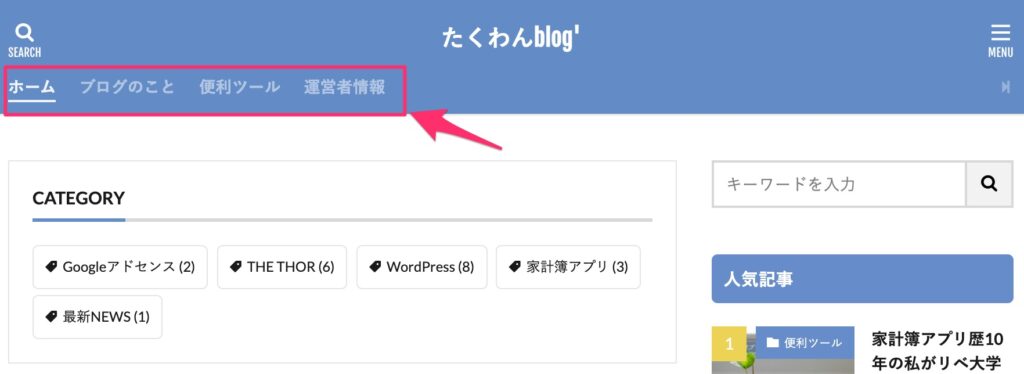
グローバルメニューとは、サイトを訪れた際にユーザーが迷わずに目的の情報に辿り着くように案内する役割を持ついわゆる【案内板】メニューのことです。

メニューの作成方法
ヘッダーにメニューの作成方法

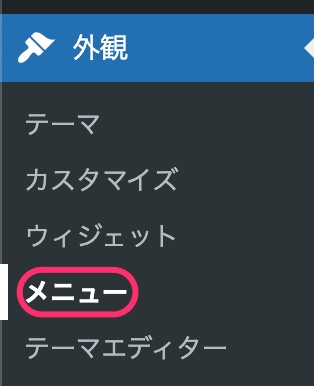
【外観】→【メニュー】

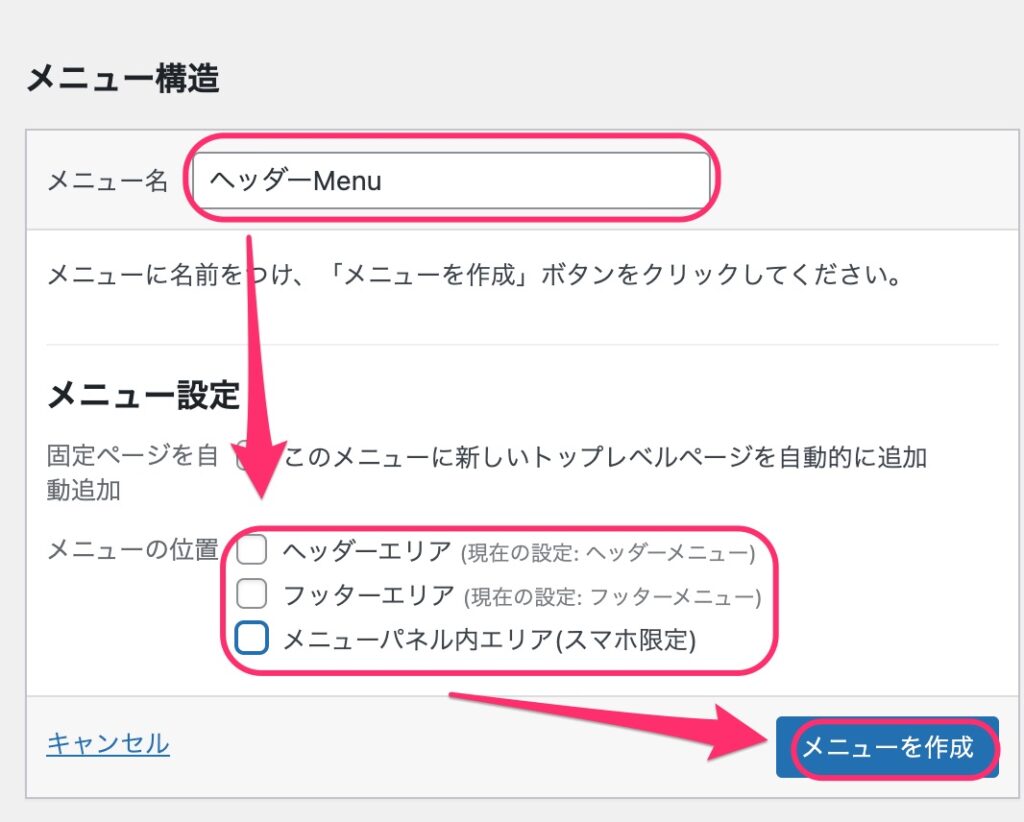
【メニュー名】を入力して【メニューの位置】をヘッダーエリアにチェックして【メニューを作成】を選択しましょう

メニューの追加できる項目
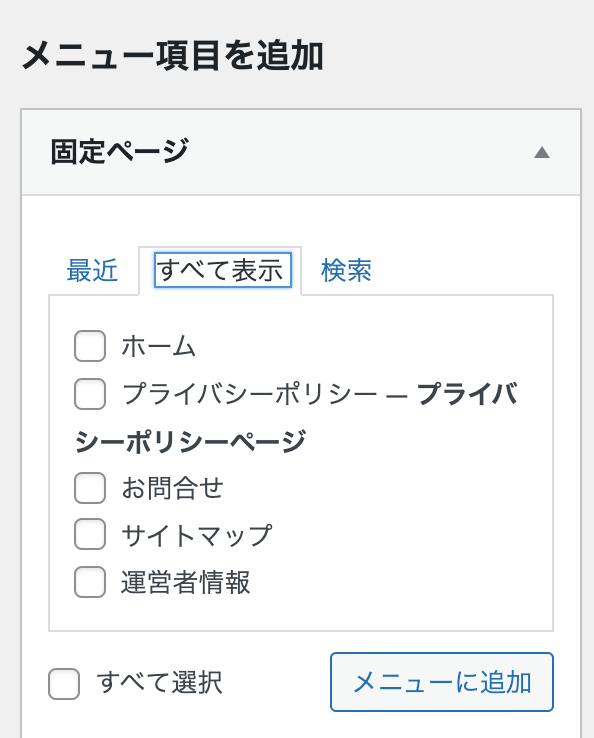
- 固定ページ
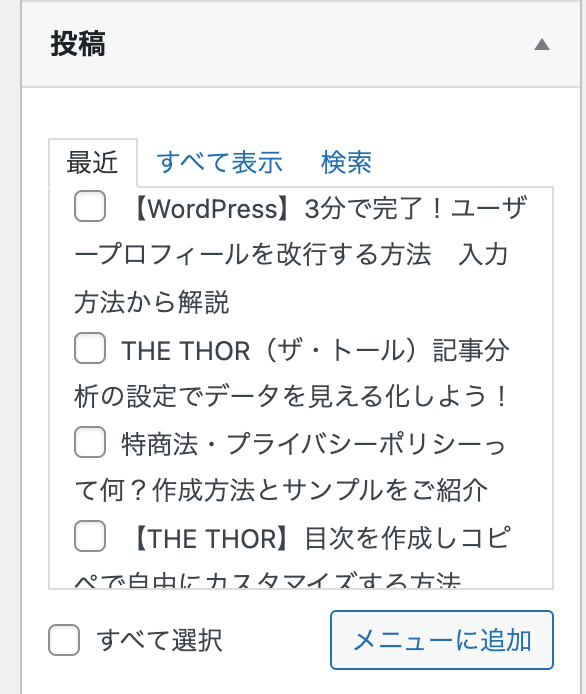
- 投稿
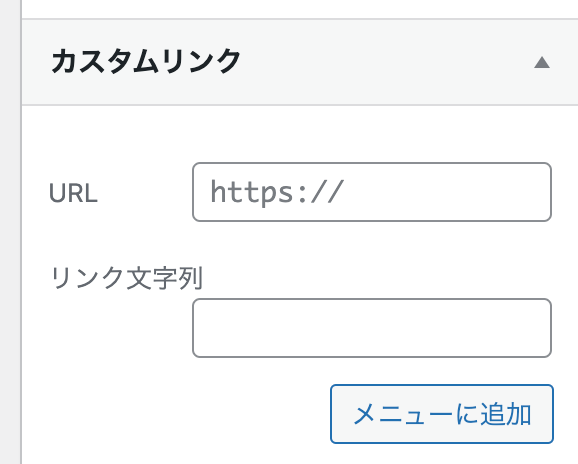
- カスタムリンク
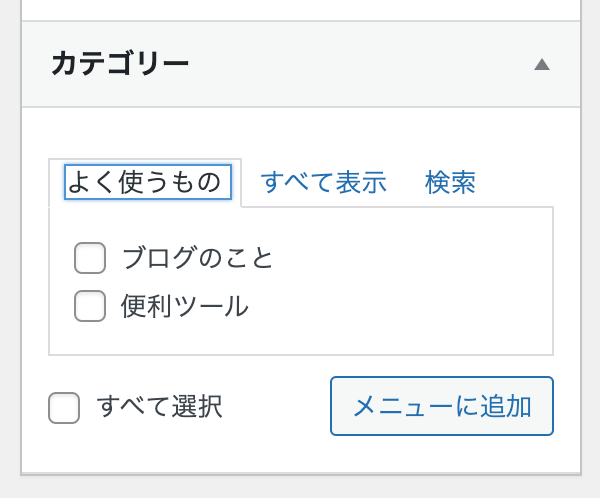
- カテゴリ
【メニュー項目を追加】から任意のメニューを追加しましょう。追加後、【メニューを保存】を押し実際のプレビューを確認しましょう。
全ての項目を追加した場合

基本は【ホーム】【カテゴリ】【運営者情報】【お問合せ】がオーソドックスですね。
好みにカスタマイズしましょう!
好みにカスタマイズしましょう!
メニュー項目を階層別に分ける方法
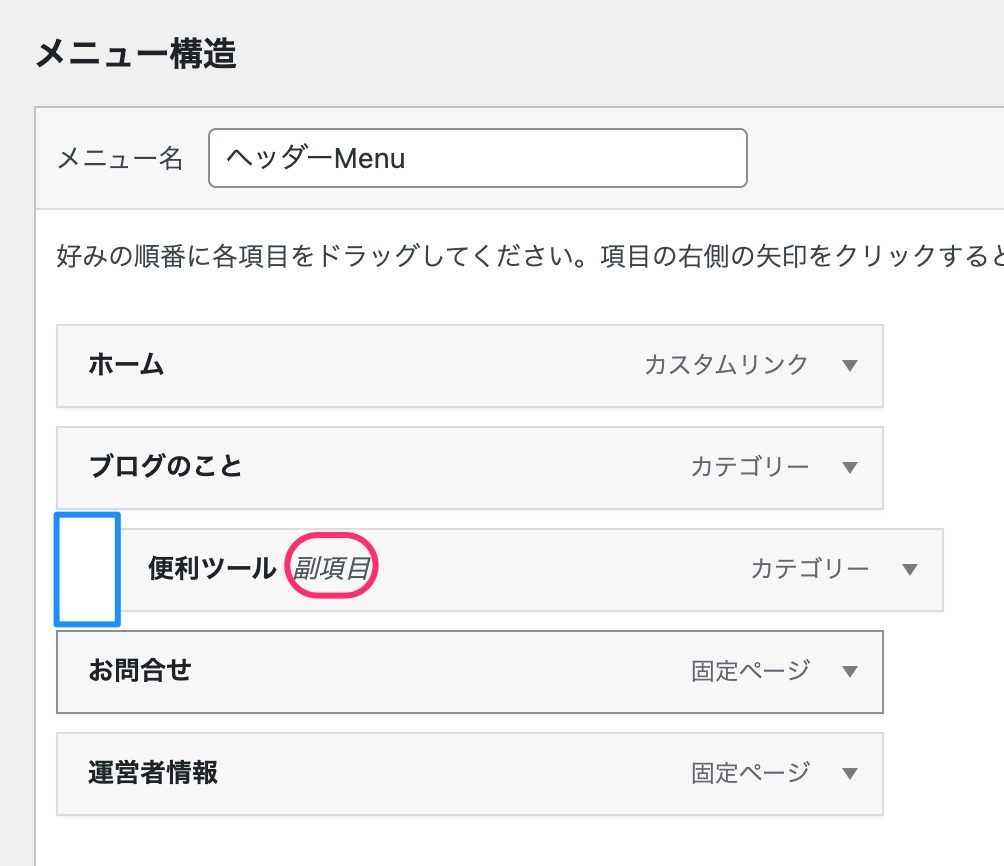
カテゴリなど階層別で配置することもできます。
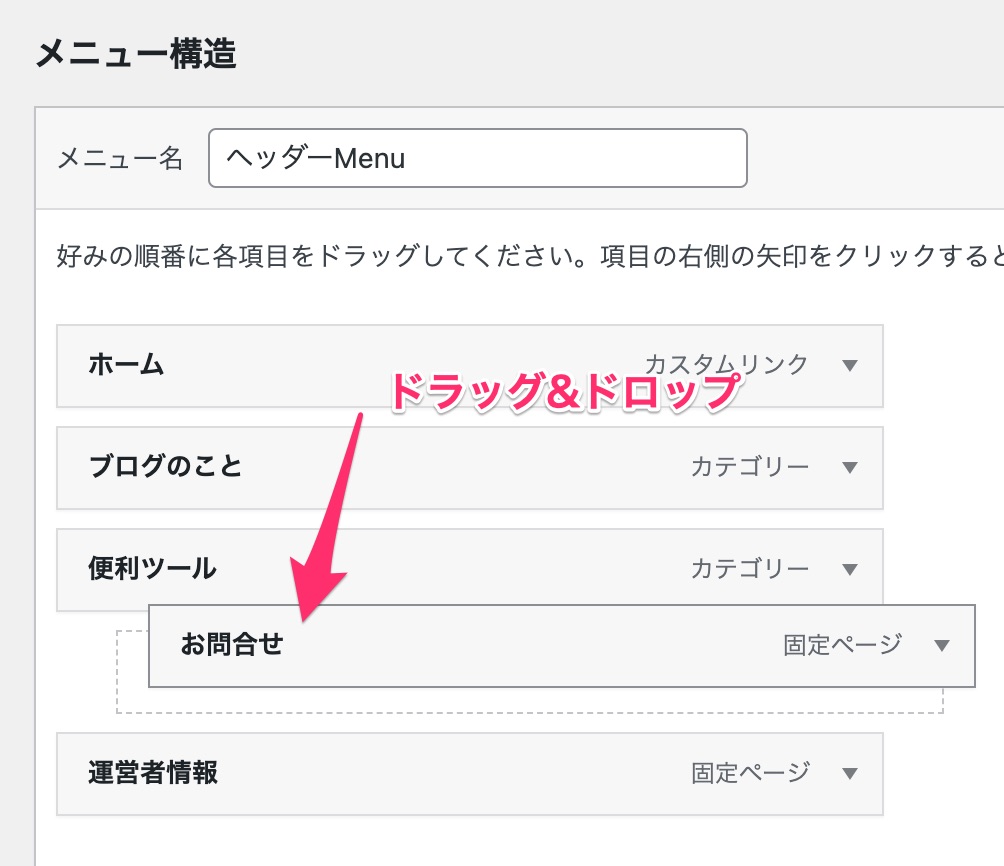
副項目に配置したいページを【ドラッグ&ドロップ】して任意の位置に動かしましょう

副項目に配置されたページは段落が空き【副項目】と表記されます。

フッターにメニューの作成

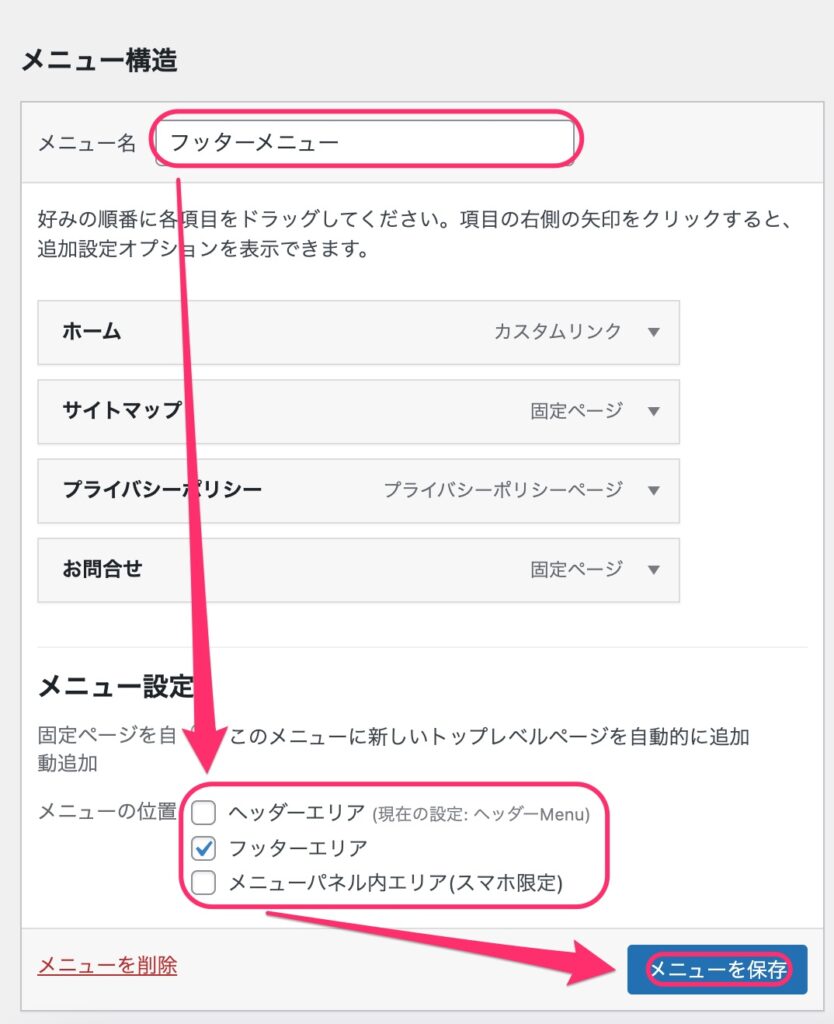
【メニュー名】を入力して【メニューの位置】をフッターエリアにチェックして【メニューを作成】を選択しましょう

手順はヘッダーメニューと同様の手順で作成していきましょう!
メニューに指定したタグページを追加する方法
メニューからの設定だとタグの追加項目は何故かありません…
カスタマイズ設定から追加ができます。
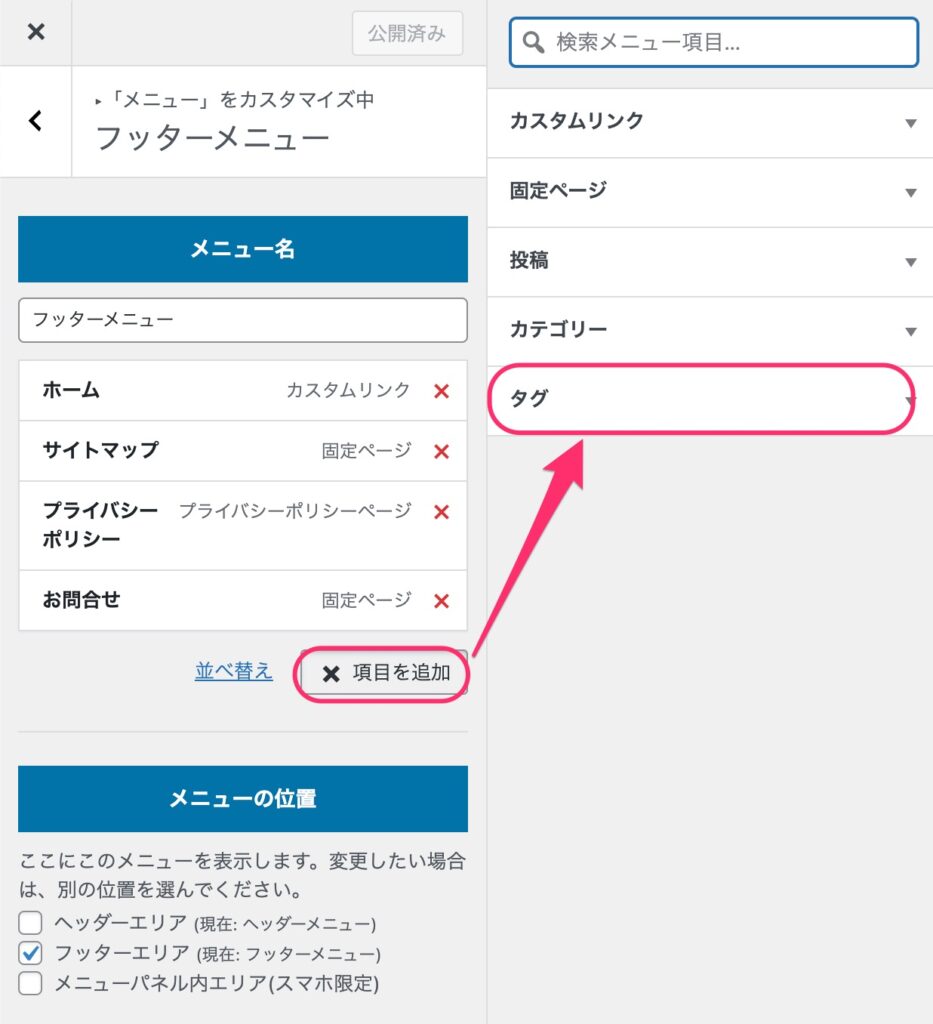
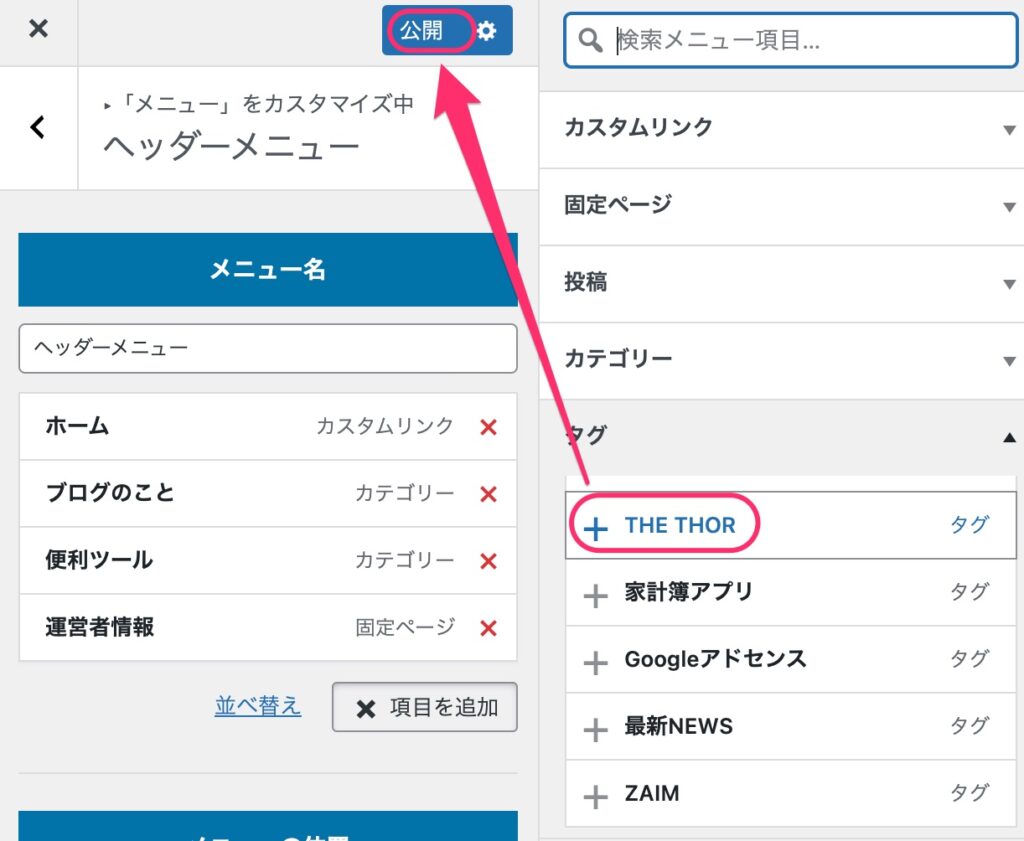
【外観】→【カスタマイズ】→【メニュー】→【ヘッダーエリアorフッターエリア】

【項目を追加】を押すとタグの項目があります。追加したタグページを選択して【公開】を選択しましょう



プレビューを見ながらメニュー編集する方法
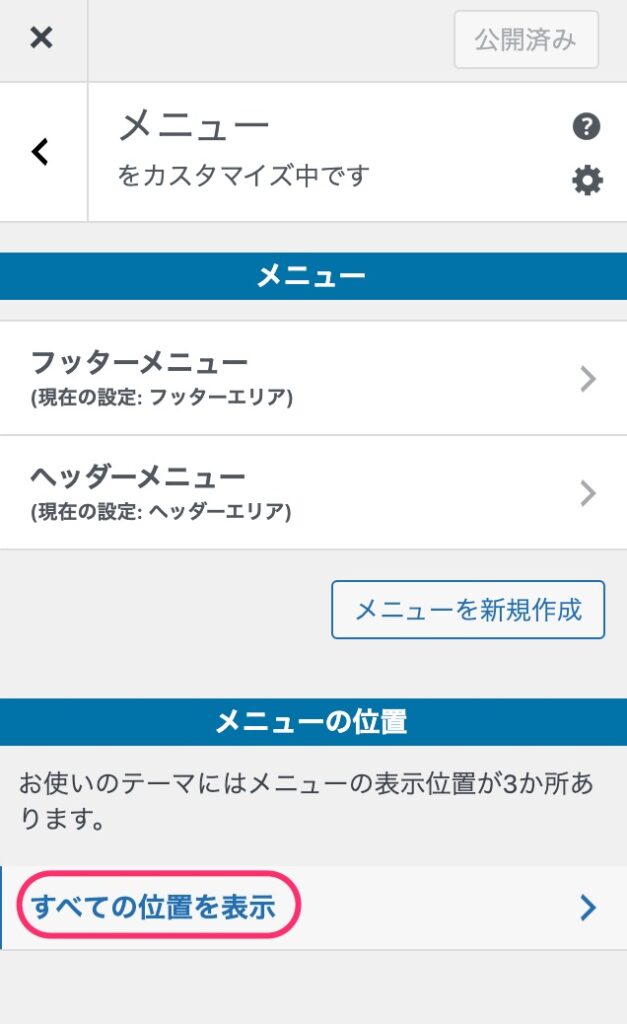
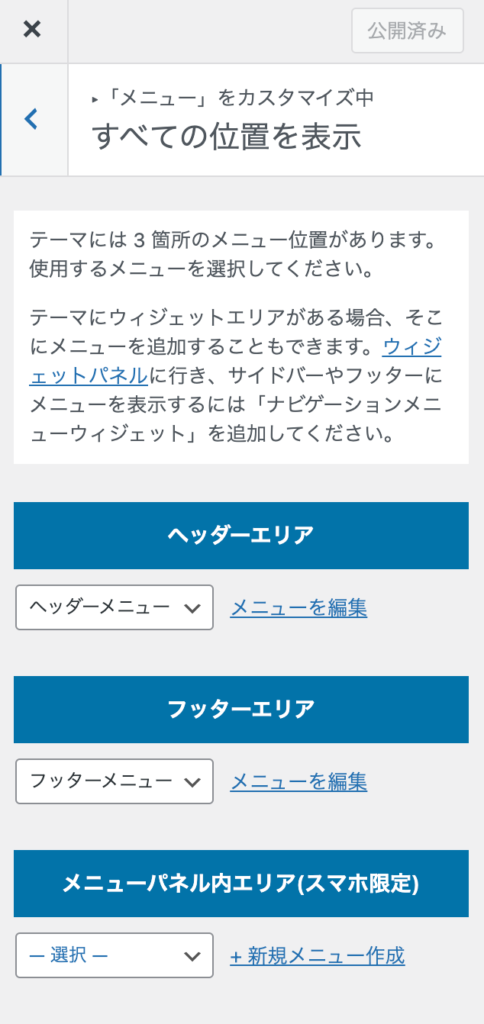
【外観】→【カスタマイズ】→【メニュー】→【すべての位置を表示】

3箇所の位置にあるメニューの追加・編集をプレビューを見ながら行うことができます

メニューパネル内エリア(スマホ限定)の編集はウィジェットから

メニューパネル内エリア(スマホ限定)の編集は【ウィジェット】からの編集で行うとカスタマイズ性が高く作り込むことができます。
合わせて読みたい
WordPressのテーマ:THE THOR(ザ・トール)のメニュー設定で デフォルトでメニューパネルが標準で付いています。 メニューパネルとは画面の右上に任意でカスタマイズしたショートカットを設置できる機能です。 […]
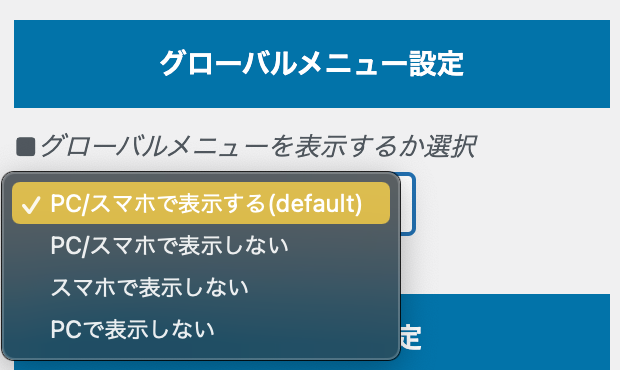
メニューが反映されない場合…
【外観】→【カスタマイズ】→【共通エリア】→【ヘッダーエリア】→【グローバルメニュー設定】
【PC/スマホで表示する】にチェックが入っているか確認しましょう

さいごに
THE THORはカスタマイズ性が高く様々な設定ができます!
ヘッダーもメニュー以外にも初心者でもCSSを使わずに簡単に設定ができます(^^)
WordPressのテーマTHE THORをカスタマイズしてブログを楽しみましょう〜♪