こんにちわ。たくわんです!
私事ですが、WordPressで記事を書いていて、数時間パソコンの画面を眺めていることが多いです。

眼精疲労で目が疲れる。画面を見すぎて気分不良になる。
管理画面をかっこよくデザインできないか。
そう思いながらこれはどうにかならないかと思い、【ダークモード】にする方法に至りました。
私はこちらを導入することでかなり目の負担が減りました!
こんな悩みを持つ方は参考になるかと思います!
- パソコンを眺めることが多く、目が疲れる
- WordPressの記事を書いている
- 編集画面などの管理画面をカスタマイズしたい
- WordPressの画面をかっこよくスタイリッシュにしたい
- 閲覧者にダークモードの切替ができるようにしたい
WordPressでダークモードの導入方法

プラグイン【WP Dark Mode】の導入方法
【WP Dark Mode】を導入することでダークモード設定ができます。
ダッシュボード→プラグイン→新規追加→【WP Dark Mode】で検索

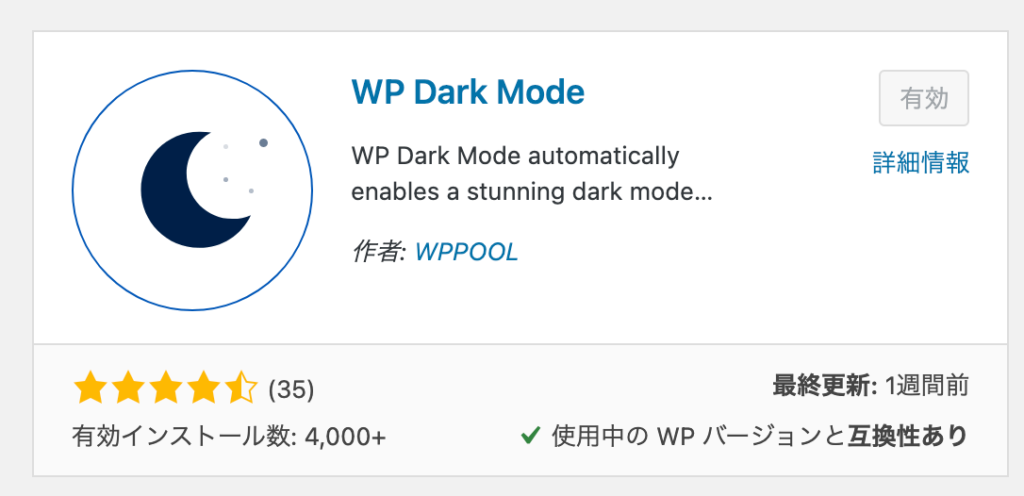
【WP Dark Mode】を選択→いますぐインストール→有効化

有効になっていることを確認できれば、導入はこれで完了です。
プラグイン【WP Dark Mode】設定方法
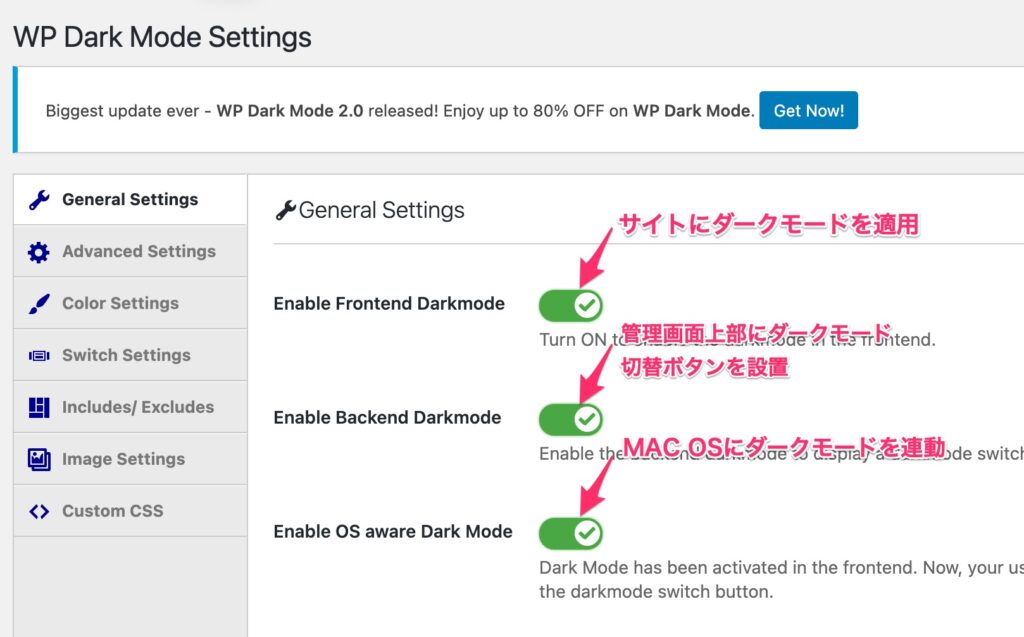
デフォルトでも十分使用可能ですが、無料プランでもある程度カスタマイズできます。

・【サイトにダークモードに適用】
ONにすることでダークモードを適用できます。
使用する際はONにしましょう。
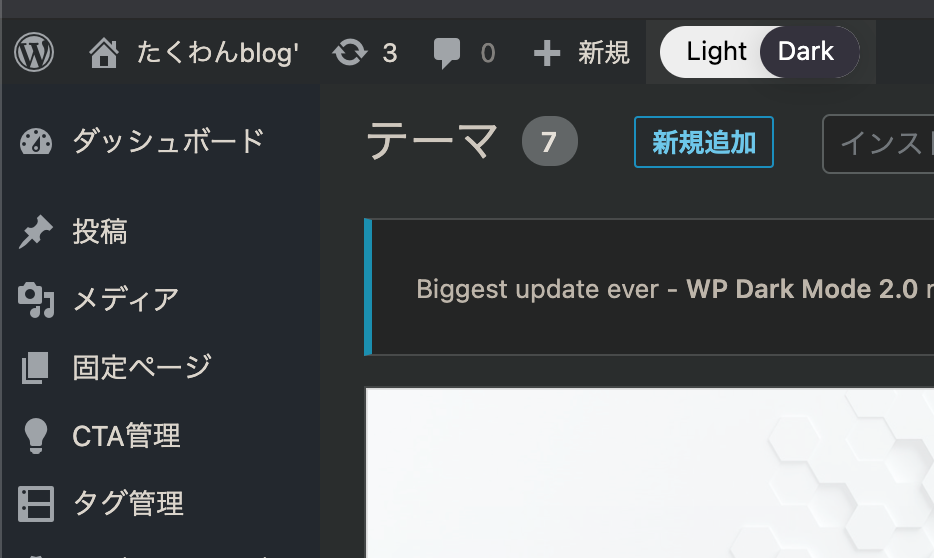
・【管理画面上部にダークモード切替ボタンを設置】
WordPress管理画面の上部に【ダークモード/ライトモード】の切替ボタンを設置します。
・【使用しているOSにダークモードを連動】
こちらはMAC OSの方のみですが、以下の手順で設定すればOSとサイトが連動してダークモードを表示してくれます。
【システム環境→一般→外観モード】
チェック項目を確認し、【Save Settings】を選択します。

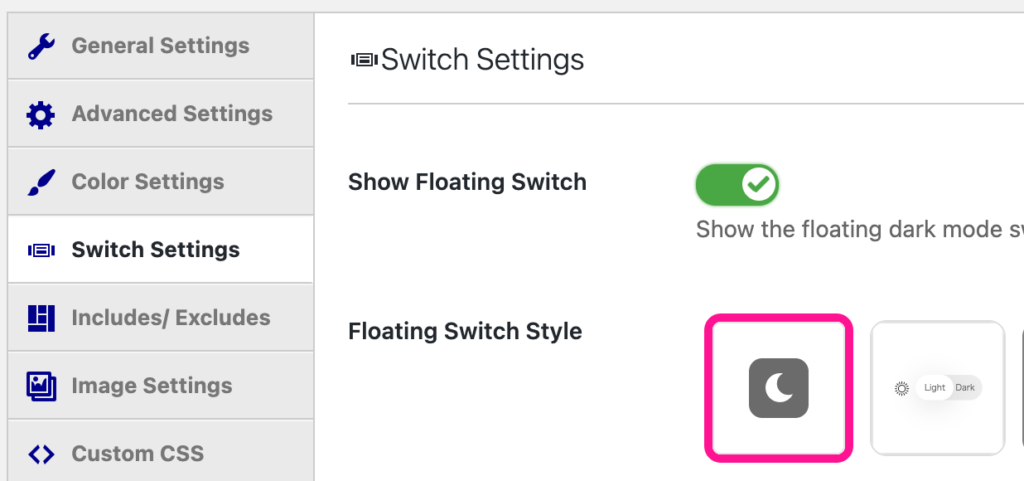
【サイトにダークモードボタンを配置する】
Switch Settings→Show Floating Switch
【Switch Settings】をONにするとサイトにボタンが出現します。

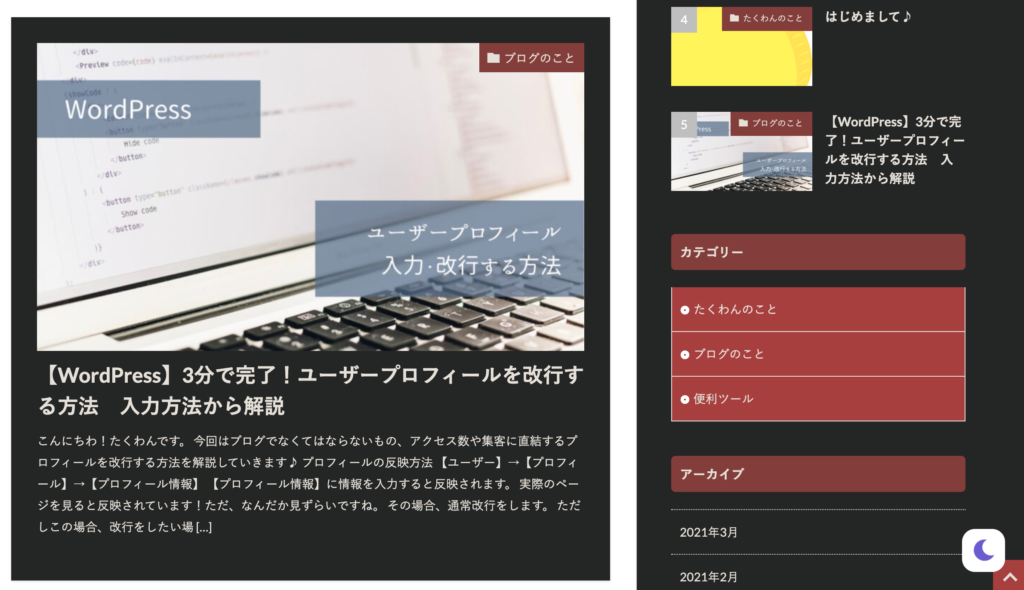
ボタンは下記の写真のボタンです。このボタンを押すと【ダークモード】なります。

もう一度押すとライトモードになり、閲覧者はこのサイトで【ライトモード/ダークモード】の切替ができるようになります。

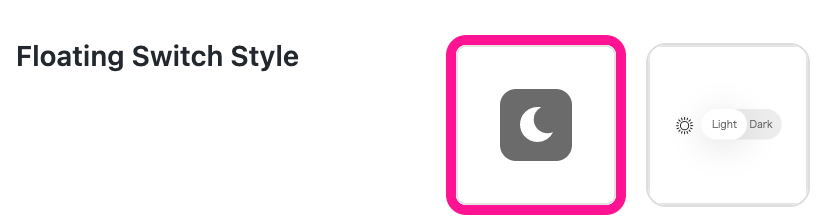
ダークモードボタンデザインの変更設定
同設定画面でボタンのデザインが変更できます。
デフォルトでは2種類変更が可能で有料プランだと7種類まで変更ができます。

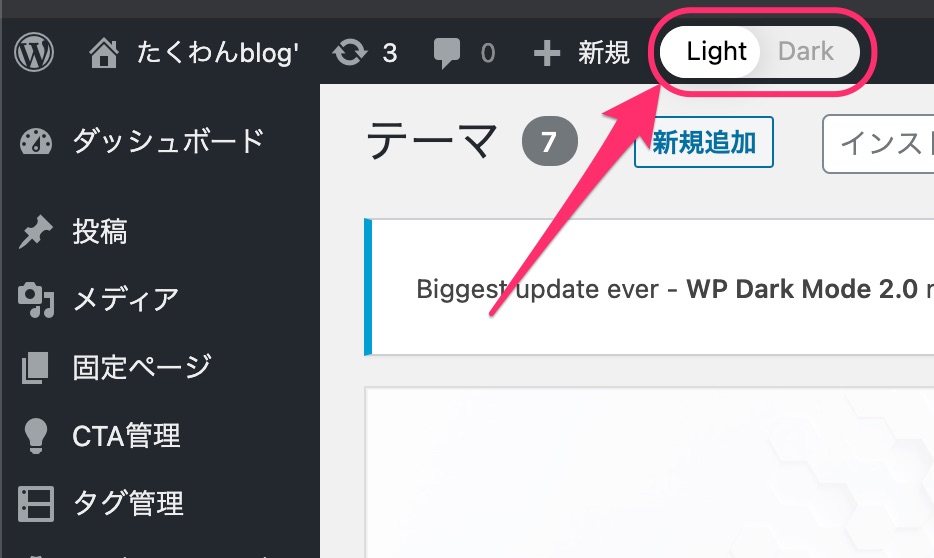
管理画面のダークモード変更方法
管理画面の上部を選択することで【ライトモード/ダークモード】の切替ができます。
【ライトモード】

【ダークモード】

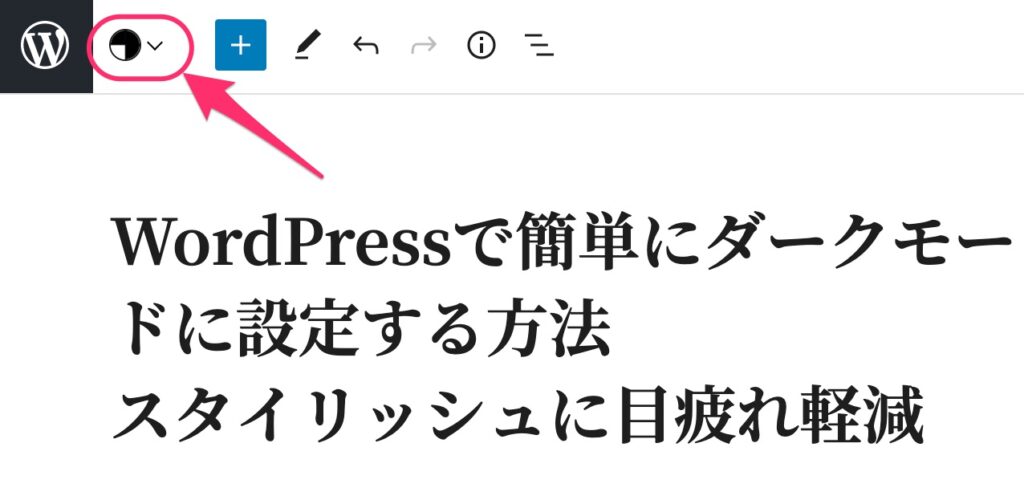
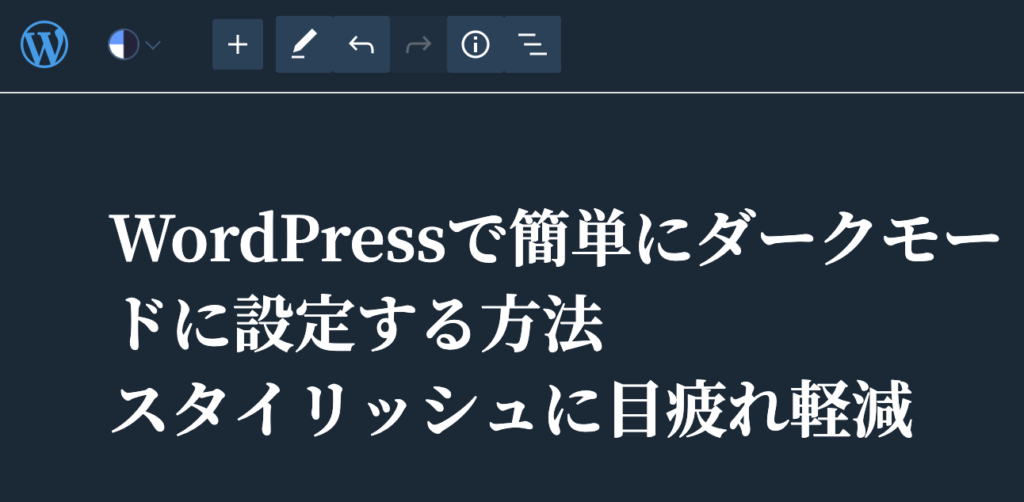
投稿画面でも同様に切替ができます。
【ライトモード】

【ダークモード】

あとがき
無料プランでは設定できる範囲が限られていますが、十分使えます!
サイトだけに限らず、管理画面もダークモードにできるのも良い点だと思います。
今回の設定したことで眼精疲労が軽減できました。思っているよりブルーライトは目に負担がかかることがわかり、他にも対策を考えて行こうと思っています!
以上、ご参考になれば幸いです。では(^^)

