こんにちわ♪ たくわんです。
WordPressのテーマ【THE THOR】を使った目次の作成する方法をご紹介したいと思います!
私は目次はシンプルで良いと思うのですが、もう少し工夫できないか?と思いました。
そして、デフォルトの作成だけではなく、少し お洒落に見やすく作成する方法も合わせて紹介できればと思います!
THE THORの目次の設定方法
結論から伝えますが目次はコレです。

少し物足りなさを感じませんか…?
こちらは好みで分かれると思いますが、私はもう少し色をつけたいと思いました。方法は後ほど、とりあえずはデフォルトの設定から説明していきます!
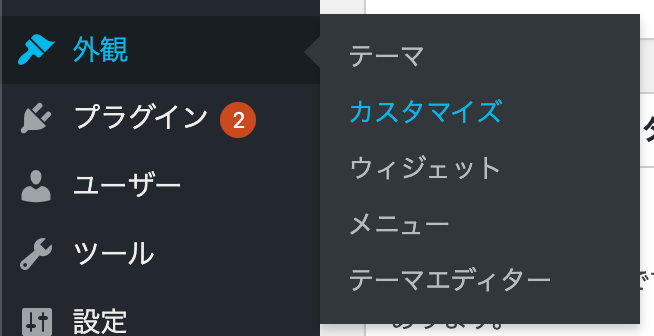
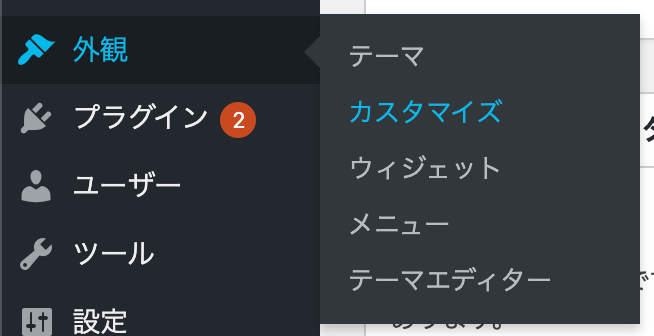
【ダッシュボード】→【外観】→【カスタマイズ】を選択

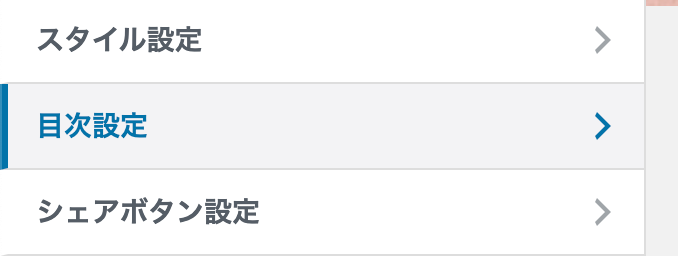
【投稿ページ設定】を選択

【目次設定】を選択

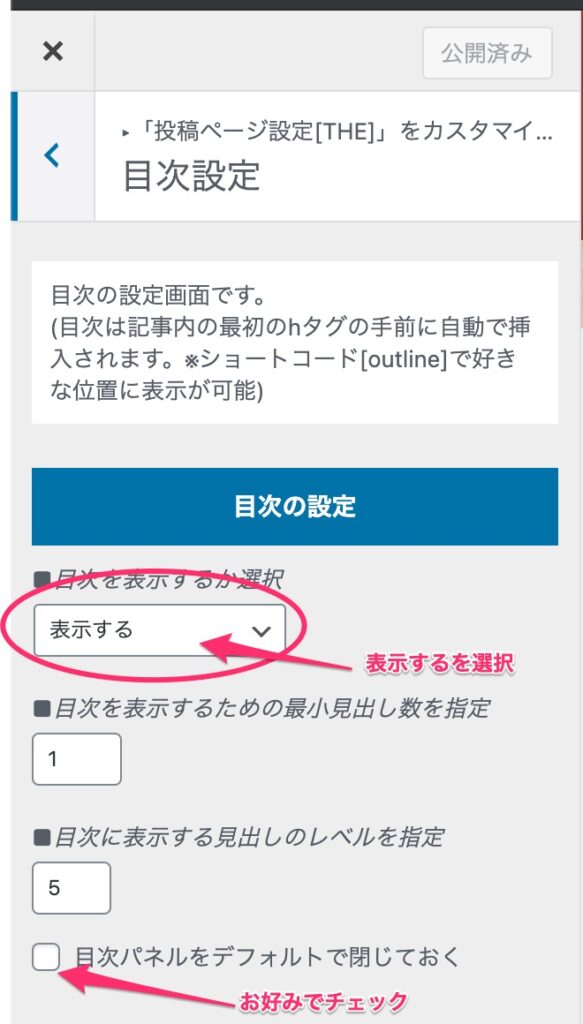
■目次を表示するか選択→【表示する】を選択


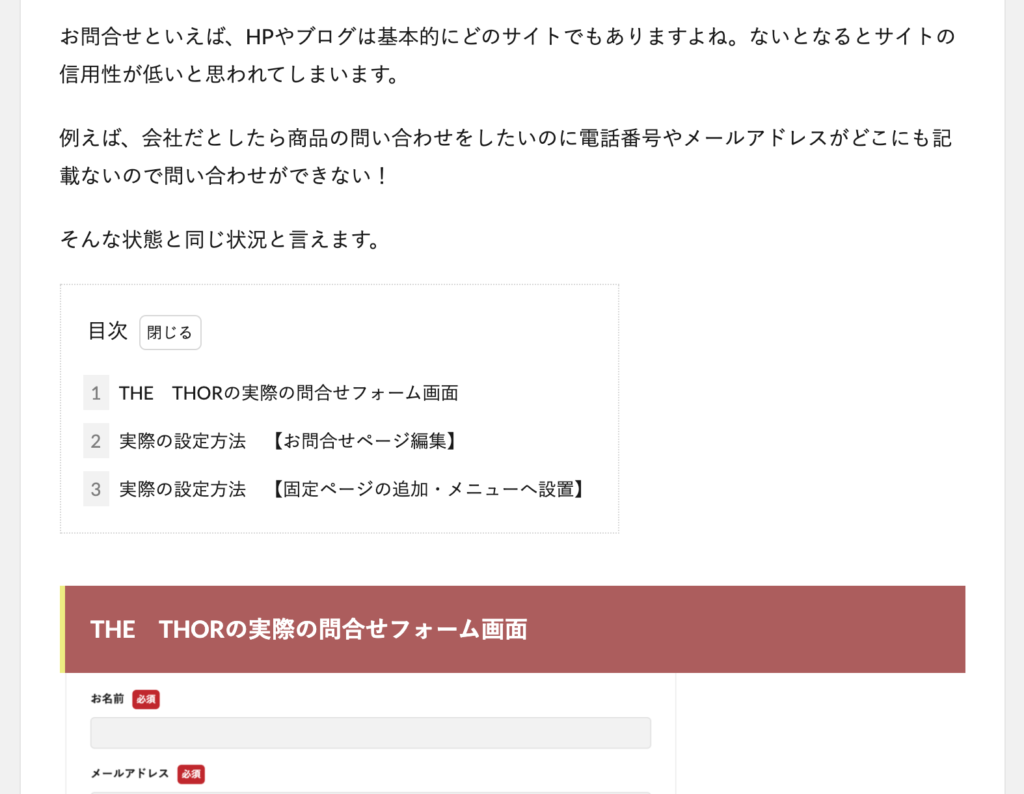
無事、目次が作成できました♪
見出しのレベルや数、目次の折りたたみ機能などはお好みでカスタマイズできます。
追加CSSを使って目次をカスタマイズする方法
【ダッシュボード】→【外観】→【カスタマイズ】

【追加CSS】を選択

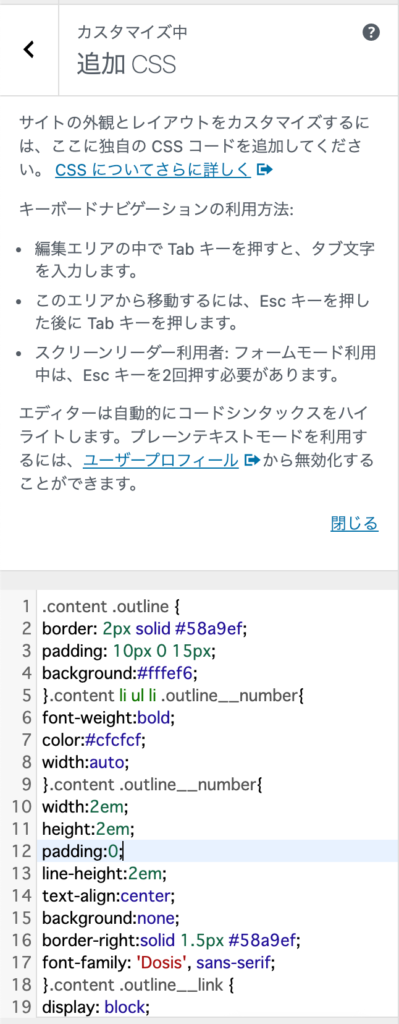
以下追加CSSにコードをコピーします。

追加CSSコード※自己責任の上、ご使用ください!
.content .outline { border: 2px solid #58a9ef; padding: 10px 0 15px; background:#fffef6; }.content li ul li .outline__number{ font-weight:bold; color:#cfcfcf; width:auto; }.content .outline__number{ width:2em; height:2em; padding:0; line-height:2em; text-align:center; background:none; border-right:solid 1.5px #58a9ef; font-family: ‘Dosis’, sans-serif; }.content .outline__link { display: block; color:#777; }.content .outline__link:hover { color: #cfcfcf; }.outline__title { color: #777; font-weight: 700; width:100%; padding-left:4% ; }.content .outline__switch{ right:1.5rem; top:10px; } .content .outline__toggle:checked + .outline__switch + .outline__list { margin-top: 1rem; } .content .outline__switch + .outline__list { background: transparent; } .content .outline__switch + ul.outline__list { margin-left:0; margin-right:0; border-top:2px dotted #cfcfcf; } .content .outline__switch + .outline__list-2 li:first-child{ margin-top:2rem; } .content .outline__switch + .outline__list-2 li ul li:first-child{ margin-top:1rem; } .outline__list-2 > li > a{ font-weight:700; } .outline__title:before{ font-family: “icomoon”; content: “\e92f”; margin-right:3px; }

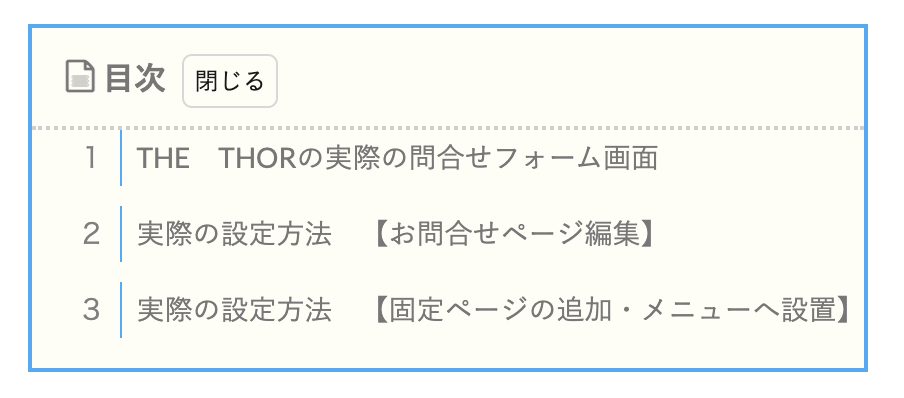
目次が完成しました♪
今回はCSSを使用したので、様々なデザインにカスタマイズが可能です。
先駆者さんの他サイトでも色々なデザインのテンプレを紹介していますので見てみてください(^^)
ちなみに私はCSSについては、基礎知識ありませんでした。
記事を書いたりWordPressを触りながら試行錯誤して理解できました。
つまり初心者でも実践できるということですね♪
皆様の参考になれば幸いです。
ここまで読んでいただき、ありがとうございました(^^)

