THE・THOR(ザ・トール)では吹き出し設定がデフォルトで使うことができます。
さらに通常で使うとテンプレデザインのみですが、画像や色もカスタマイズできちゃいます。
カスタマイズ前

カスタマイズ後
THE THORで吹き出しをつかいこなそう♪
図解で簡単に説明♪
吹き出しの使用方法を確認する
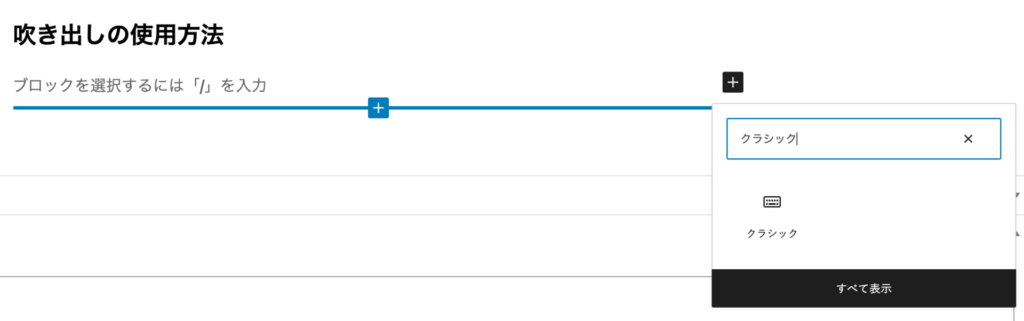
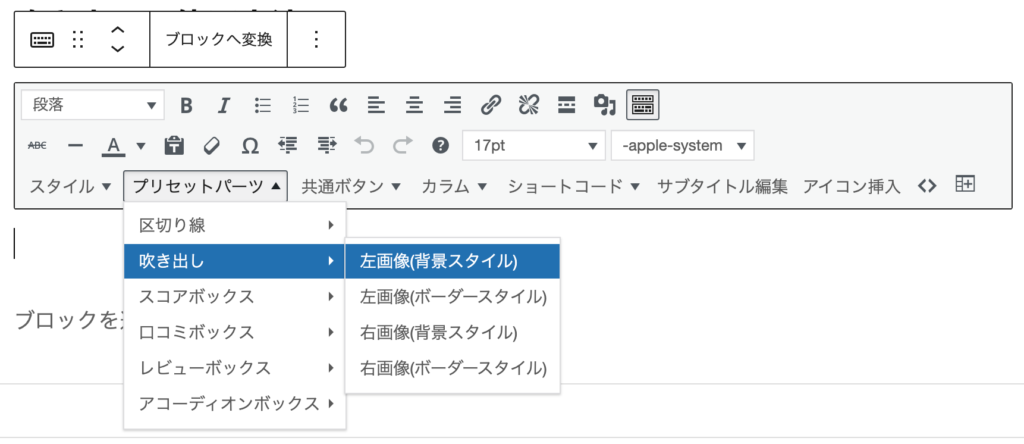
【クラシック】→【プリセットパーツ】→【吹き出し】
- 投稿編集画面からクラシックを選択します

- クラシックツールバーから吹き出しを選択します
- 挿入したい吹き出しの種類を選択します

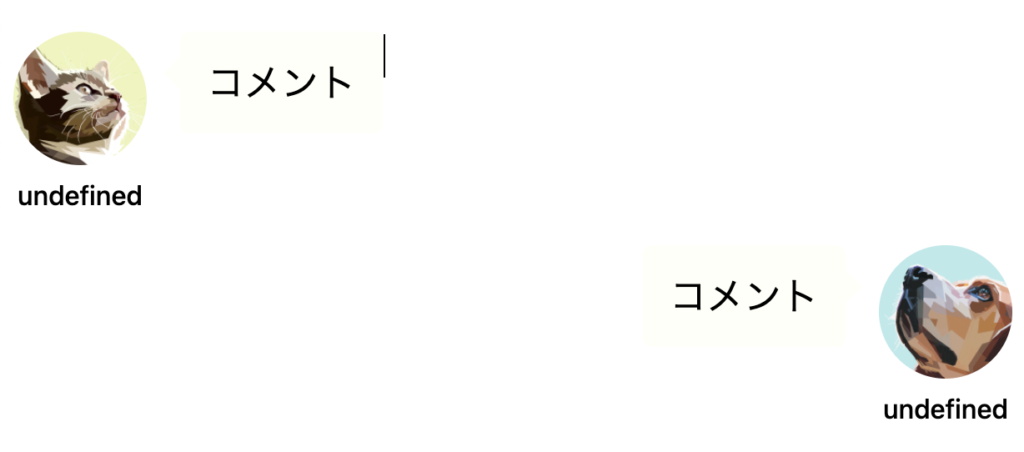
正常に追加できていれば下の図のようになります。(デフォルト設定の場合)

吹き出しの設定箇所
【ダッシュボード】→【外観】→【カスタマイズ】
【パーツスタイル設定[THE]】→【吹き出し設定(個別ページ用)】


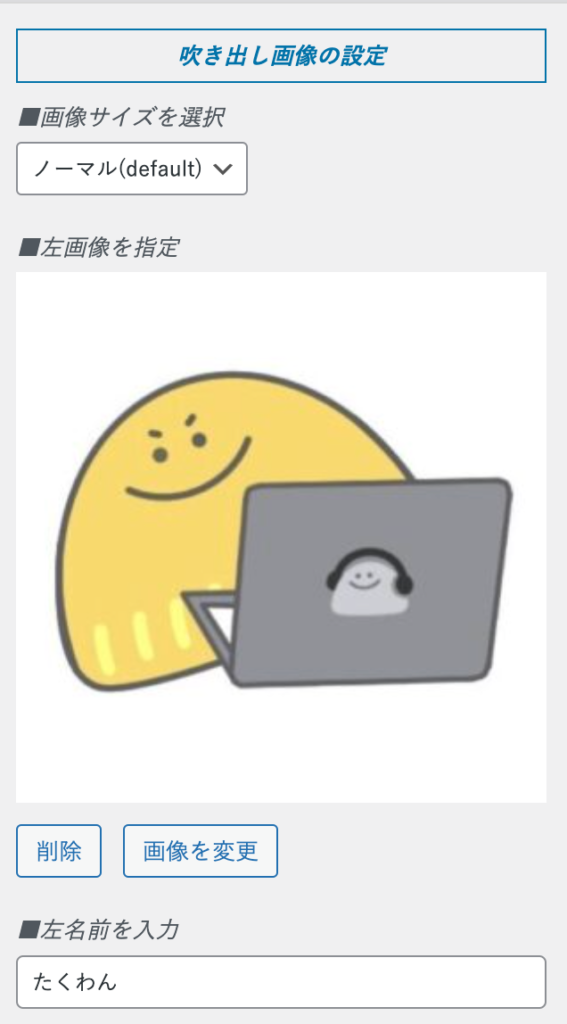
吹き出しデザイン設定
- 画像サイズを選択
- 左画像を指定
- 左名前を入力
- 背景吹き出しの設定
- ボーダー吹き出しの設定


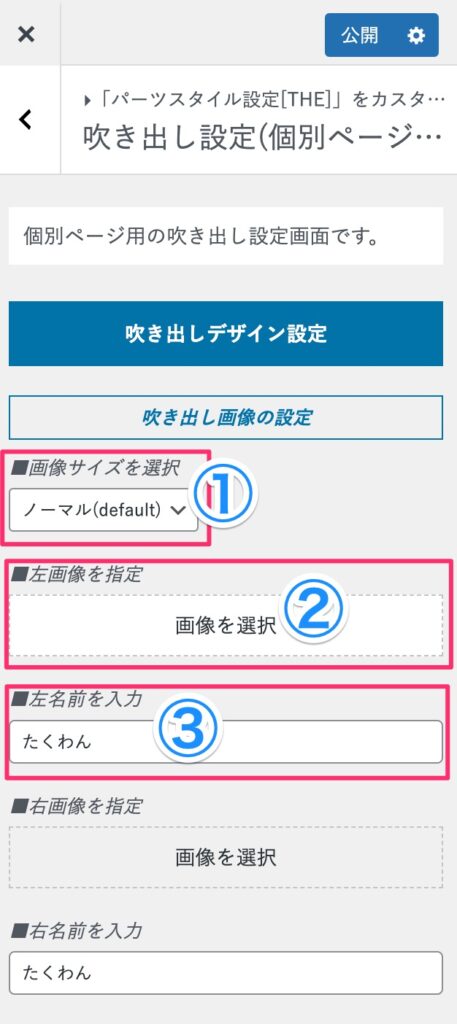
①画像サイズを選択
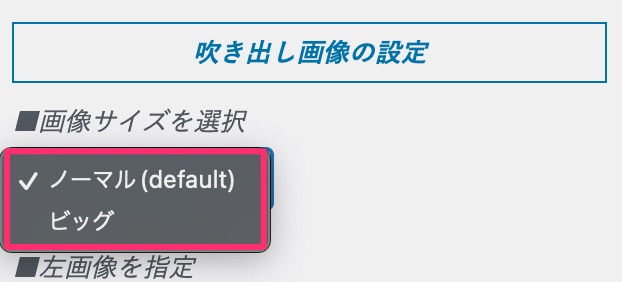
画像サイズをノーマルとビッグに設定できます

ノーマル(default)

ビッグ

②左画像を指定
画像を選択から指定した画像を選びましょう。

③左名前を入力
デフォルトだと[undefined]と表示されています。
入力した文字が名前に表示されるようになります。
[設定前]

[設定後]

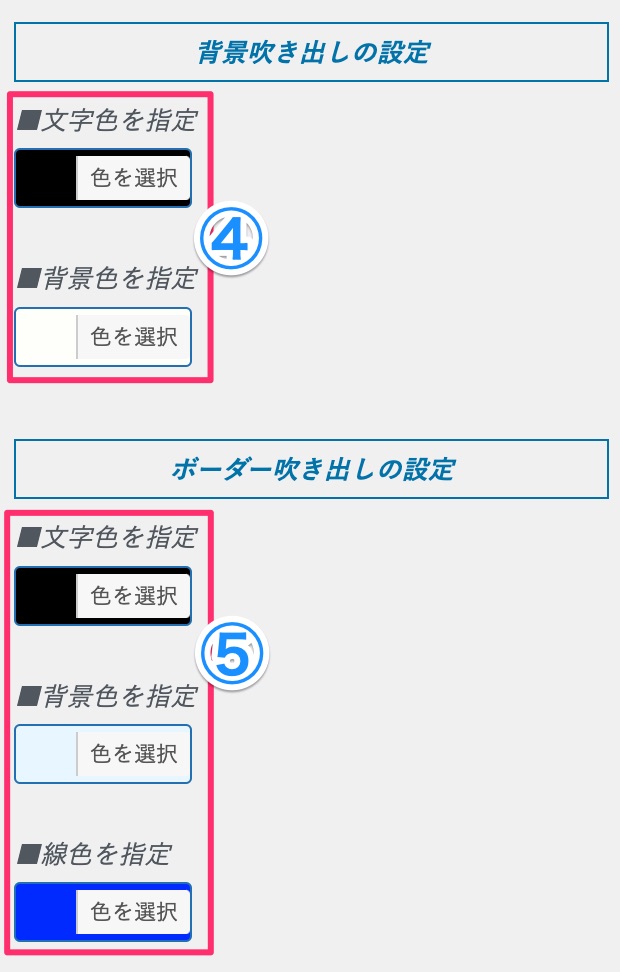
④背景吹き出しの設定
吹き出しの設定を【文字色】【背景色】のカラーを設定します
背景吹き出し
⑤ボーダー吹き出しの設定
吹き出しの設定を【文字色 】【背景色】【線の色】のカラーを設定します
ボーダーの吹き出し
CSS の色コードでも変更ができます。色コードが掲載されているサイト
原色大辞典さんをいつも参考にしています
原色大辞典さんをいつも参考にしています
THE THOR(ザトール)を体験してみる
合わせて読みたい
TwitterやLINEなどのリンクをシェアした時に「アイキャッチ画像」が「No image」となり表示されない対処法をご紹介します。 ブログを初めてから何も設定をしていないと「No image」となっています。 このままだと見ての[…]
合わせて読みたい
THE THORではカテゴリーページを自由にカスタマイズする方法があります。 カスタマイズできる項目はざっと以下のとおりです。 カテゴリーページに説明や順番を設定する画像やカラー設定を背景やページ上部に表示できる親カテ[…]