TwitterやLINEなどのリンクをシェアした時に「アイキャッチ画像」が「No image」となり表示されない対処法をご紹介します。
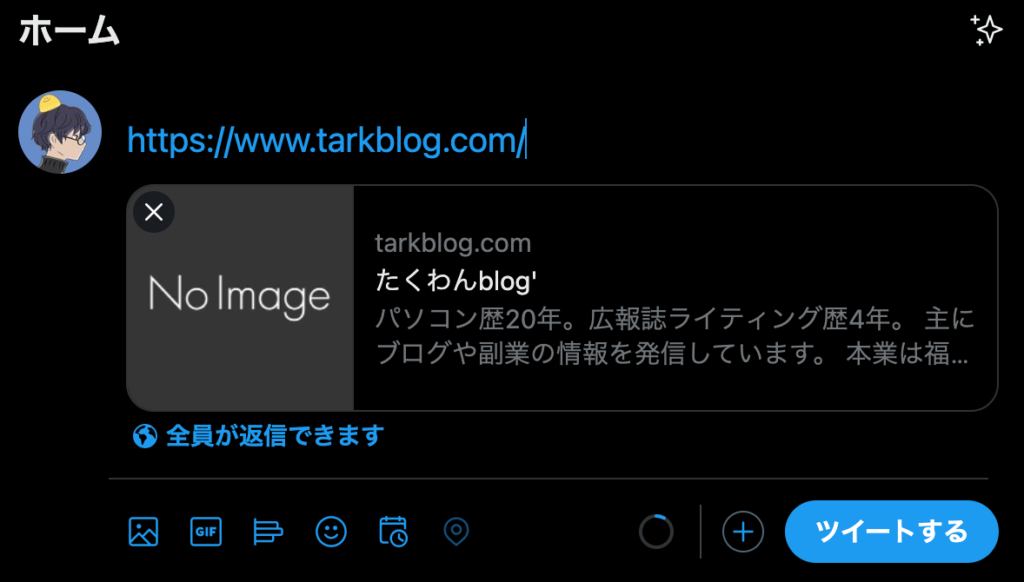
ブログを初めてから何も設定をしていないと「No image」となっています。
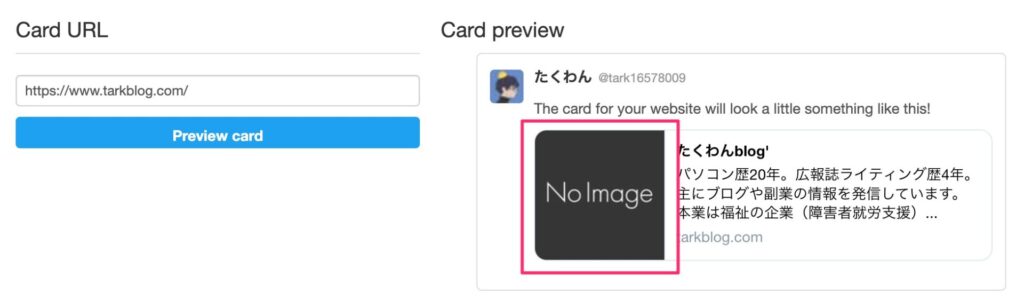
このままだと見ての通りの見た目なのでクリック率が下がります。順番に確認しながら設定していきましょう。
【設定前】

【設定後】

自分のサイトが「No Image」か確認しよう

まずは現状を確認しましょう。TwitterやLINEなどでリンク送信することでブログカードを確認できますが、Twitter公式サービスの「Card validator」を利用するのが早いです。
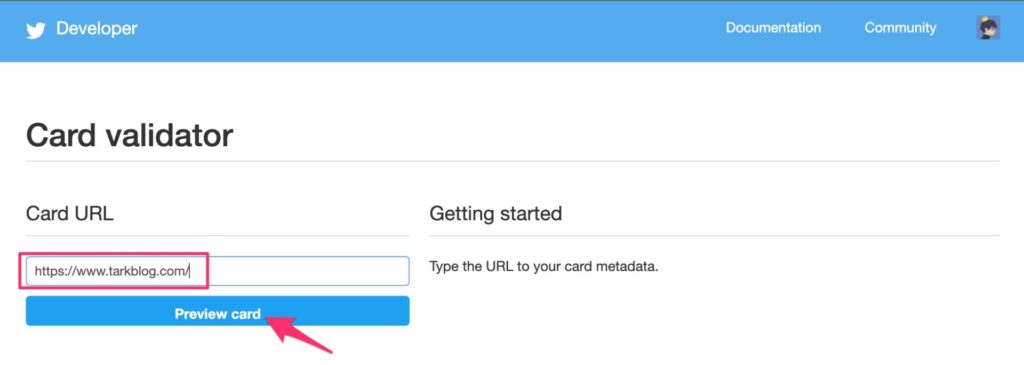
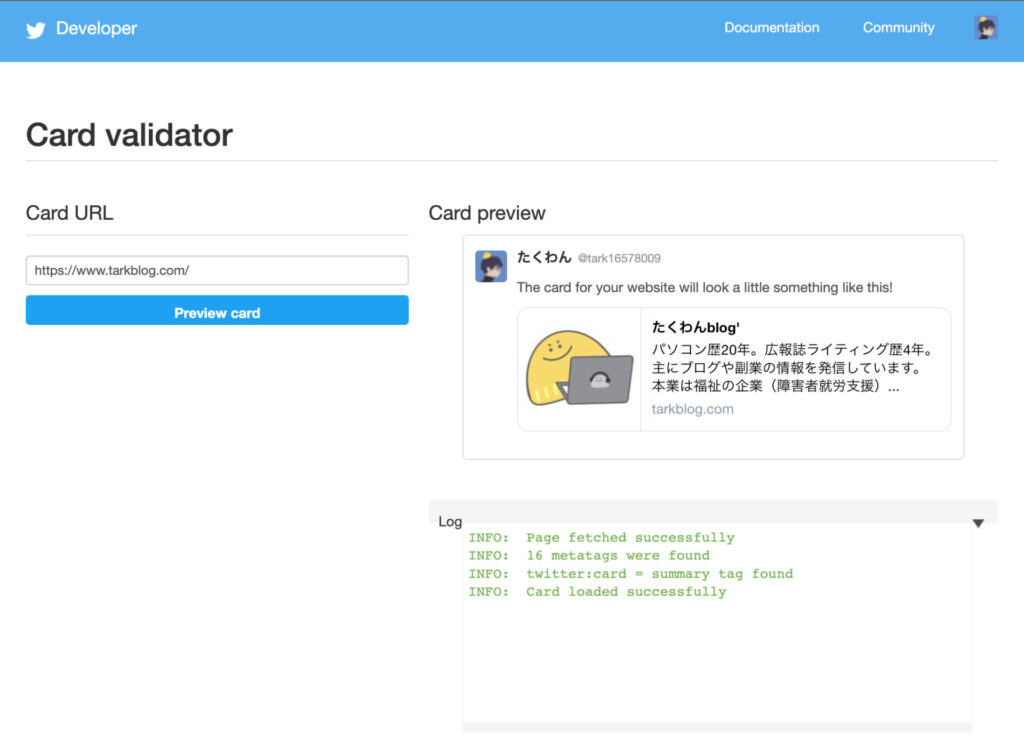
Card validatorで確認する
「Card validator」にアクセスし、確認したいブログのURLを入力しましょう。
Twitterへのログインが必要です

「No image」であることを確認しました。やっぱり画像がないと見た目微妙ですね…

OGP設定をしよう
OGPは、「Open Graph Protcol」の略で記事がFacebookやTwitterなどのSNSでシェアされたときに、適切なぺージのタイトルやアイキャッチ画像、説明文を表示するために必要な設定です
これを設定しておくと、SNS上でURLが共有された際にタイトルや画像、説明文などが表示されるようになり、ユーザーに対してページの内容を詳しく伝えることができます。
THE THOR(ザ・トール)のOGP設定方法
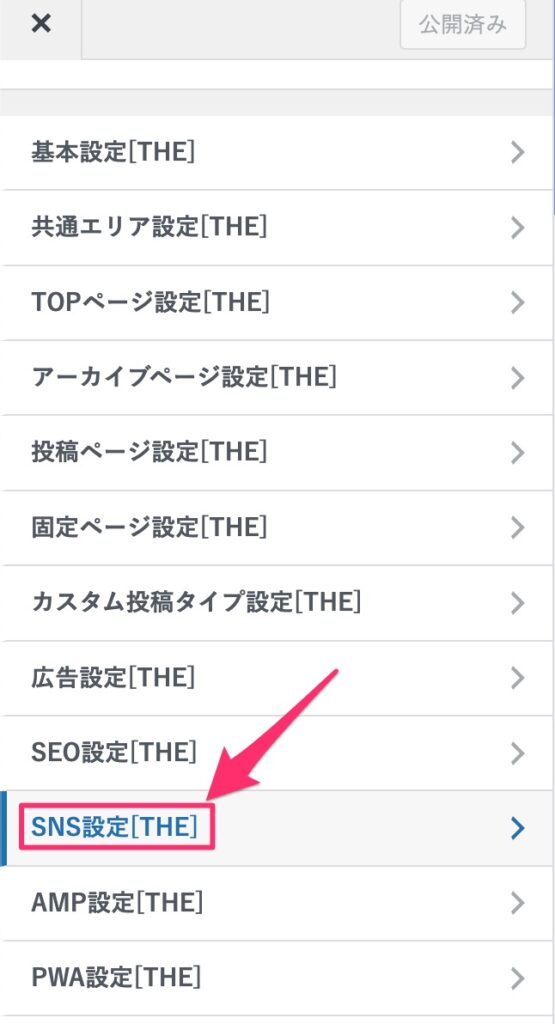
【ダッシュボード】→【外観】→【カスタマイズ】→【SNS設定[THE]】

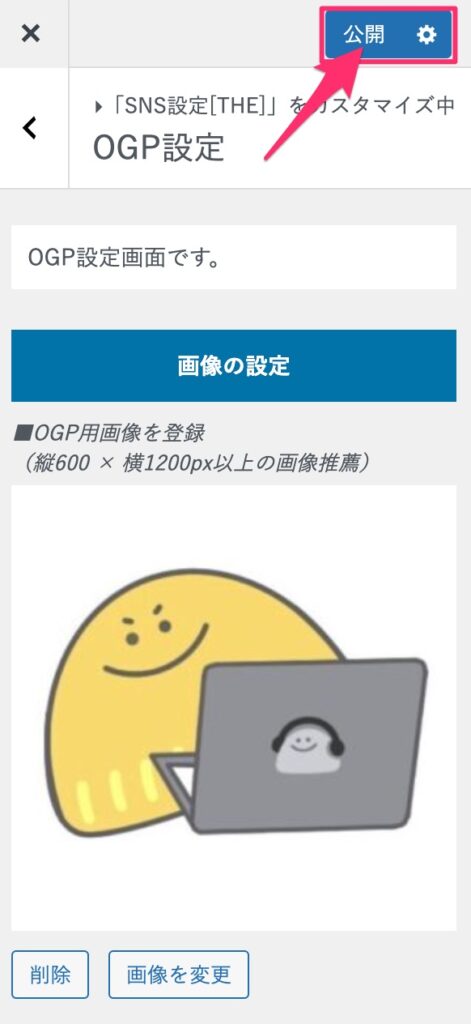
【OGP設定】→【画像の設定】


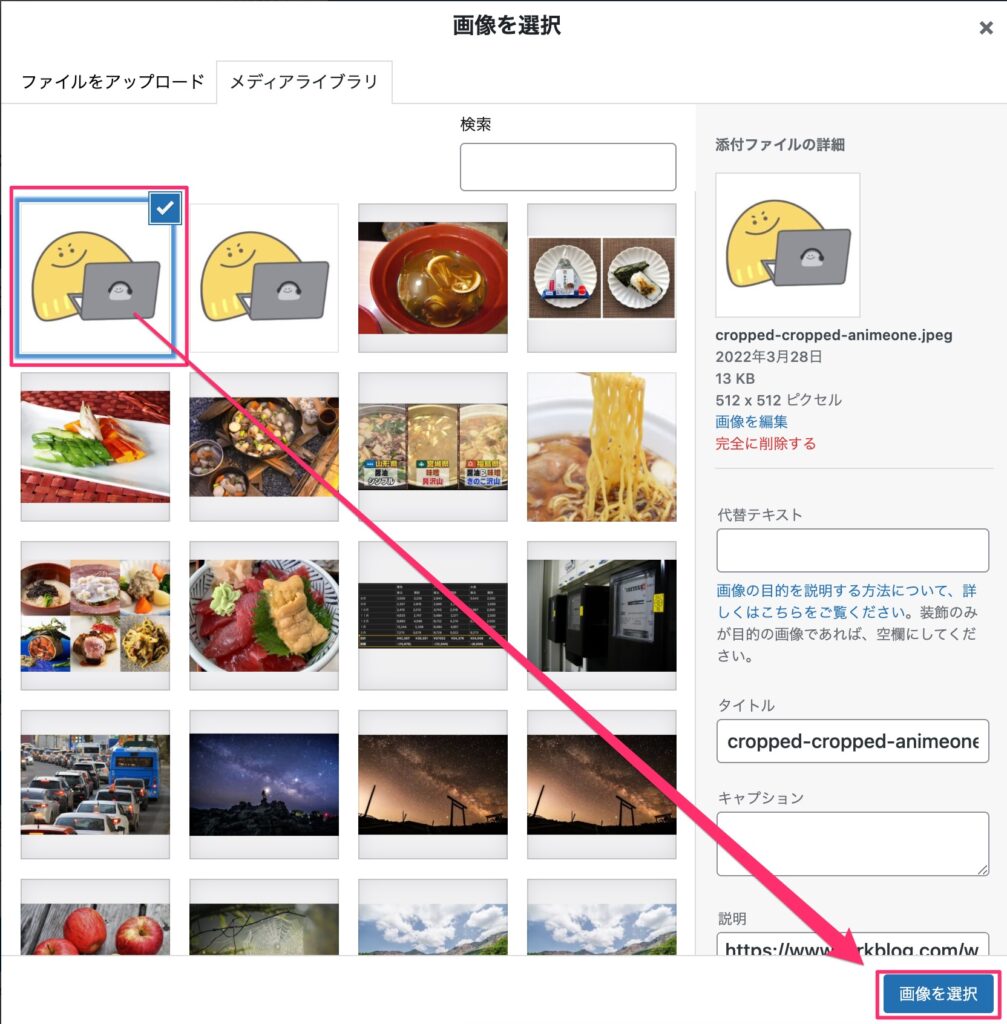
【画像を選択】→【公開】
選択する画像のサイズは縦600px×横1200px以上を推奨します


結果を「Card validator」や「Twitter」で確認してみましょう。
問題なく表示していれば設定完了です。
Card Validator


Twitterは反映が遅いのですぐ表示されなくとも時間を置いて確認すると反映されています。
Twitter Cardの設定
Twitterも同時に運用しているのであれば合わせて確認しておくことをオススメします。
2種類で表示方法が変わります。自身のブログに合わせて設定しましょう。

Summaryカード(default)

Summary with Large imafeカード

カテゴリーはブログではかかせないパーツです。 今回はカテゴリーの作成とトップページのサイドバーやメインカラム、フッターに設置する手順を解説します。 設置方法はかんたんですのでTHE THOR(ザ・トール)ブログ制作の参考に役立[…]
こんにちわ♪ たくわんです。 WordPressのテーマ【THE THOR】を使った目次の作成する方法をご紹介したいと思います! 私は目次はシンプルで良いと思うのですが、もう少し工夫できないか?と思いました。 そして、デ[…]