こんにちわ!たくわんです。
サイトマップの重要性を知っていてその方法を探していた方が多く見られていると思います。
こんな方であれば参考になるかと思います(^^)
- サイトマップって何?
- そもそもサイトマップって必要なの?
- SEO対策になぜ必要なの?
- サイトマップを簡単に設定がしたい。
【サイトマップ】とは名前の通りサイトのマップ。
それがWEBブログの場合であれば誰でも閲覧できるハイパフォーマンスな総合案内板であり、他にも様々な重要な役割を担っています。
サイトマップって?

サイトマップとは、サイトにある全てのコンテンツを一覧化しているページです。
サイトマップには主に2種類があります。
- XMLサイトマップ
- HTMLサイトマップ
特にXMLサイトマップは検索エンジンに情報を伝える役割を持っている為、収益化を考えているならほぼ必須といっていいでしょう。
サイトマップがないブログ等はGoogle AdSense(グーグルアドセンス)の審査も通りにくいとも言われています。
XMLサイトマップ
XMLサイトマップはユーザー向けのサイトマップではなく、GoogleやBingなどの検索エンジンのクローラーに向けたSEO対策用のサイトマップです。
XMLサイトマップのメリット
- 新規ページや記事更新をした場合にクローラーに認知してもらえる。
- 内部リンクなどの通常では検出できないページを通知できる。
プラグイン【Google XML sitemaps】を使用すれば自動でクローラーに通知ができます。
HTMLサイトマップ
こちらは主にユーザー向けのサイトマップになります。
サイトにコンテンツが沢山ある場合、全体を一覧で表示しているページがあると利便性が向上します。
こちらも手動か自動で作る方法があります。
プラグイン【PS Auto Sitemap】で自動作成、更新を行うことができます。THE THOR(ザ・トール)のサイトマップの作成手順
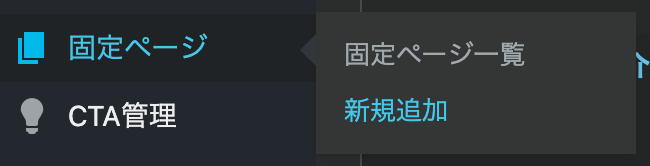
ダッシュボード→固定ページ→新規追加

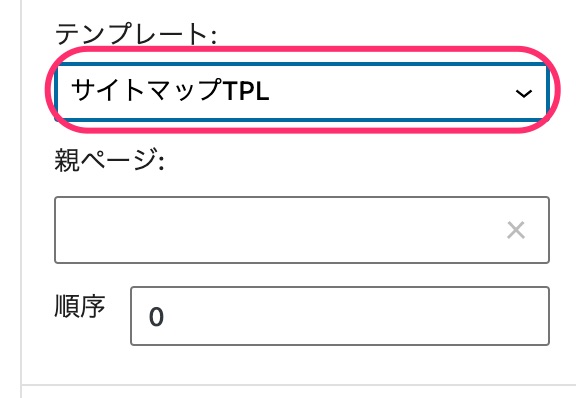
ページ属性→テンプレート→【サイトマップTPL】を選択
タイトルを【サイトマップ】と入力します。
THE THOR(ザ・トール)ではデフォルトでサイトマップのテンプレが入っています。

パーマリンク→URLラッグを任意のアドレスに変更しましょう。

これでサイトマップを作成しました。ただこれだけでは表示はできません。
サイトマップ自動生成の設定方法
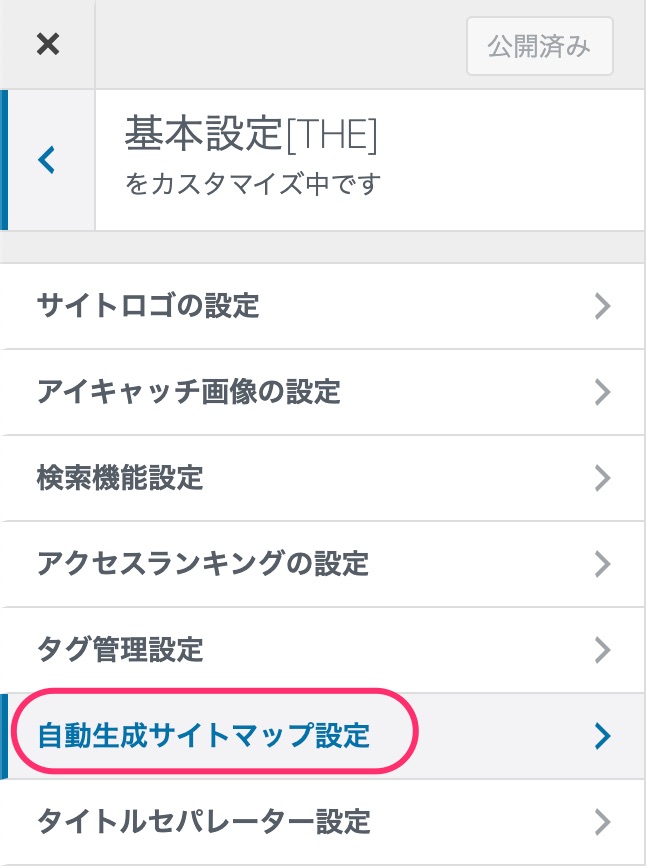
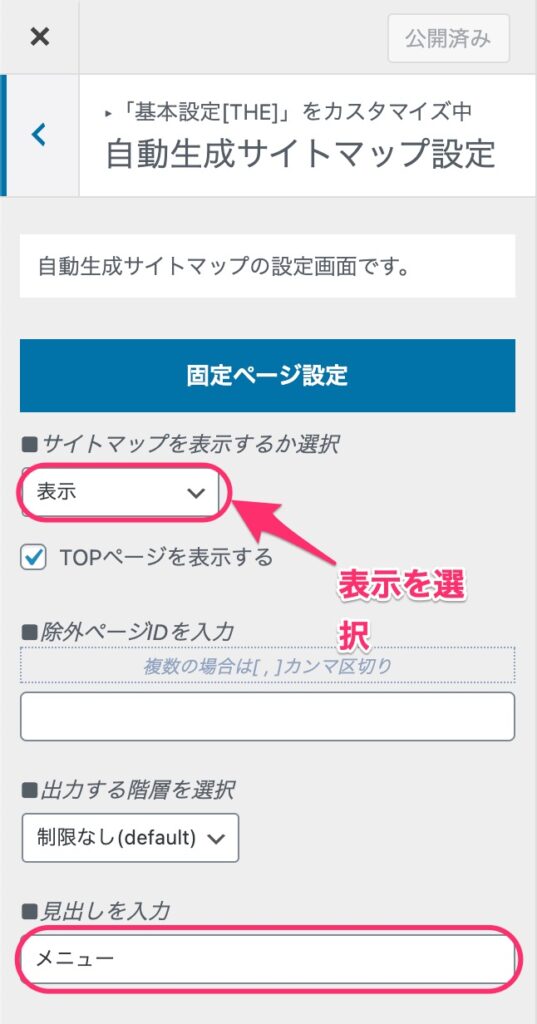
外観→カスタマイズ→基本設定→自動生成サイトマップ設定

見出しを入力については任意ですが、空欄である場合、【固定ページ】と表記されます。
任意の文字を入力すると語尾が○○ページとなります。
(例)【メニュー】→表記:【メニューページ】
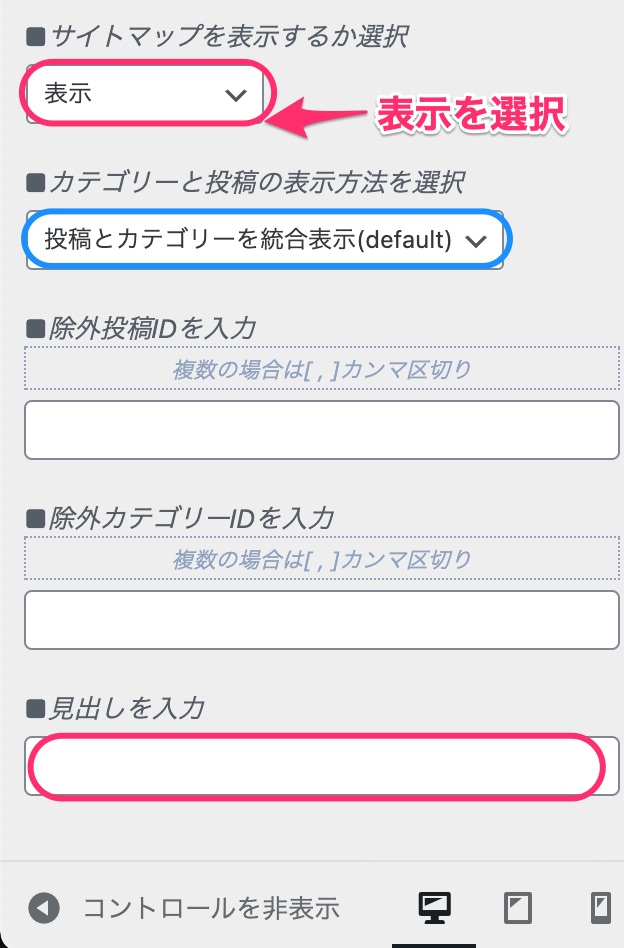
サイトマップを表示するか選択→表示を選択します。
カテゴリと投稿の表示方法を選択については、任意で選択してください。


サイトマップをメニュー表示する手順
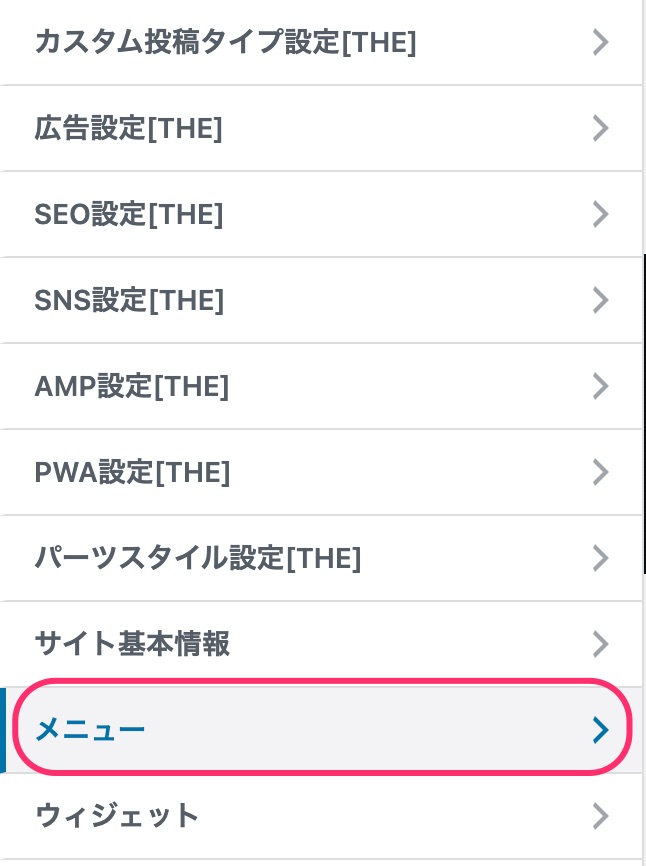
外観→カスタマイズ→メニュー

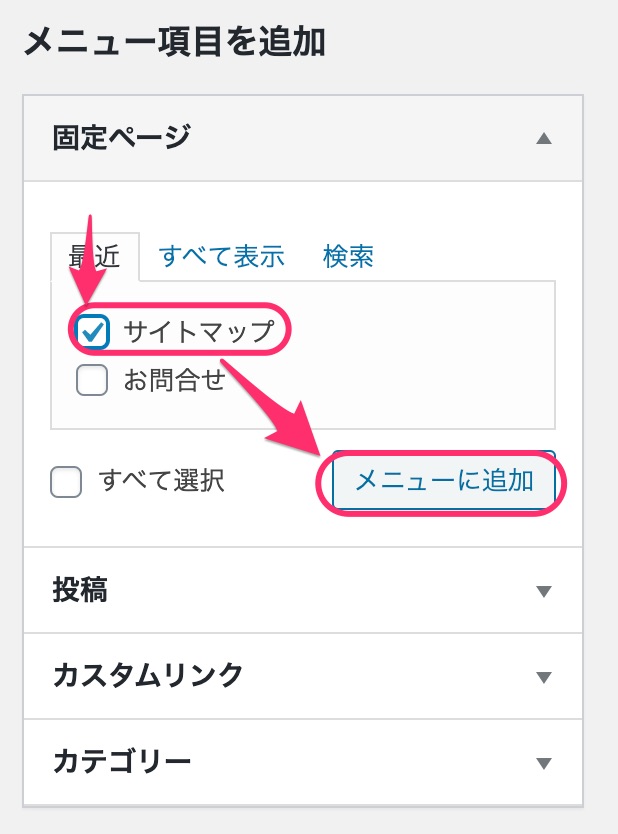
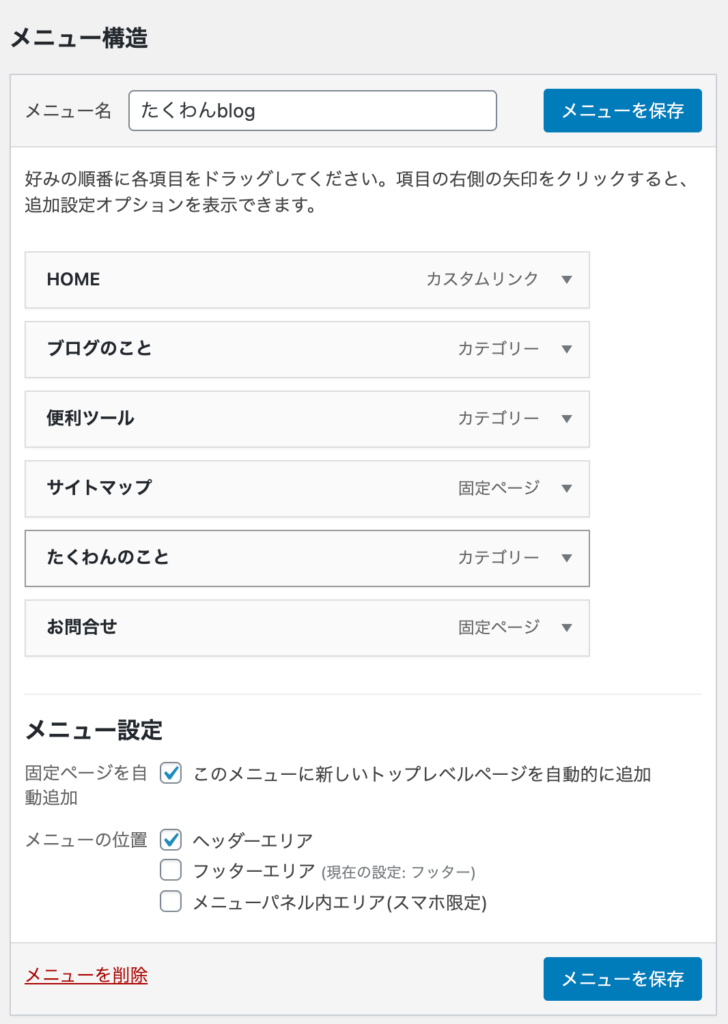
メニュー項目を追加→サイトマップにチェック→メニューに追加

メニューに追加されました。
同画面の【メニュー設定】でメニューを配置する位置を指定することができます。

任意の場所にサイトマップにメニュー表示ができました。
作成したサイトマップを確認して、作業完了です!

さいごに
サイトマップの自動生成設定をしておくと、記事追加をしても自動でサイトマップに反映してくれるので非常に便利です。
ただし、自動生成のCSS設定などは元々のデザイン設定に依存するのでTHE THORの基本設定デザインを変更するとサイトマップのデザインも変わりますのでご注意ください!
デザインやレイアウトが気に入らなければ、手動で作成することも可能です。
参考になれば幸いです(^^)

